+-

https://github.com/magicismig...


import {RootSiblingParent} from 'react-native-root-siblings';
<RootSiblingParent>
<Router />
</RootSiblingParent>
感觉也没什么用?网上说是在model alert之类用
当你想用自定义的全局全屏的Modal的时候就有用了。在React中有 Portal 可以实现,很多开源框架如 Ant design 的Modal也是这样实现的。但是RN没有DOM节点的概念,而且根组件是在 registerComponent 中注入的,只会注册这一次作为应用的根视图。
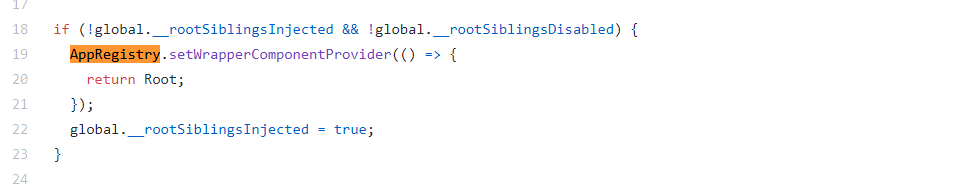
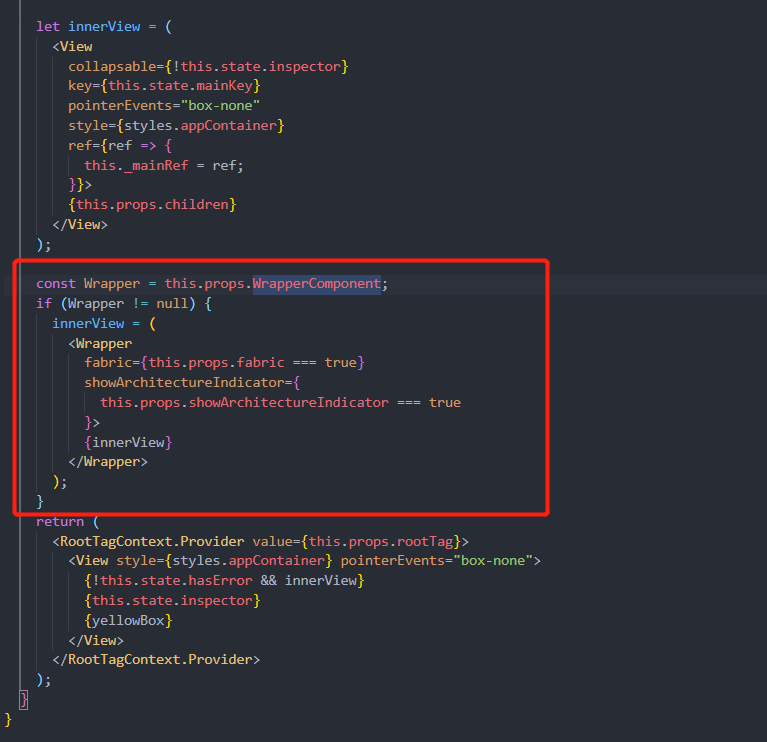
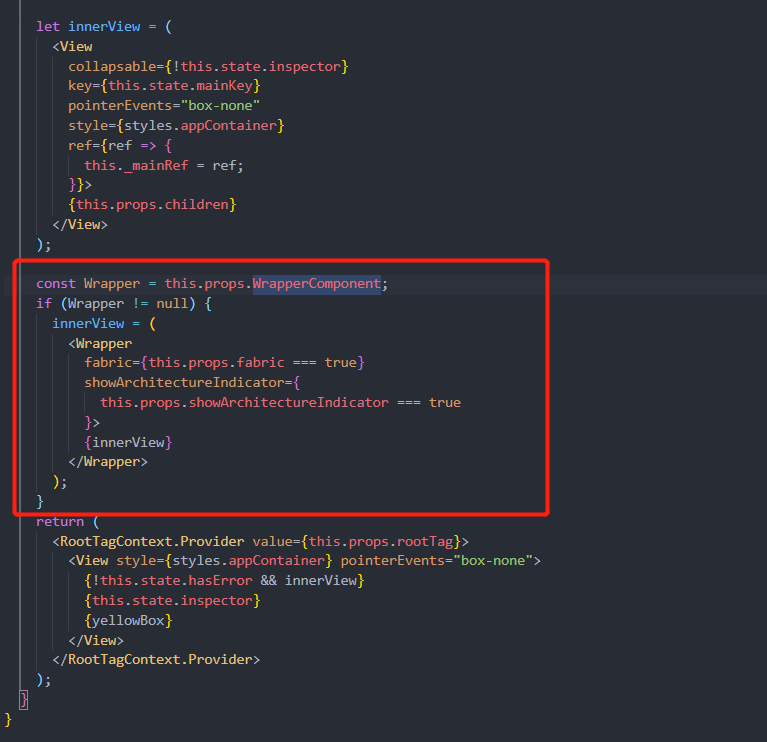
因此 react-native-root-siblings 的作者想了一个办法,创建一个容器同时将你自定义的Modal以及根组件同时以同层级的方式放入容器中,并通过 setWrapperComponentProvider 方法告诉RN,使用该容器代替项目中的根组件(App.js)。
这样开发者就可以在任意位置触发全局的Modal了。
有兴趣可以看下源码:
https://github.com/magicismig...

希望可以解答你的问题。